Swift, VS Code and you
Editors like Visual Studio Code live from a wide range of extensions and customization. In contrast there are IDEs like Xcode and AppCode, which have everything set up and are ready to go. In order to provide a rich set of features, they cannot not offer the same level of flexibility. Which editor you might want to use is a highly personal decision.
Disclaimer: I am the maintainer of the extensions Maintained Swift Development Environment, sourcekite, SwiftLint, SwiftFormat, apple-swift-format.
Autocompletion
Although Visual Studio Code ships with basic syntax highlighting, it won’t give you any suggestions or diagnostics. In order to get autocompletion working, you have two major possibilities: Using Apple’s official VS Code extension or using Maintained Swift Development Environment (or in short SDE). Apple’s extension needs to be compiled manually with Node JS, SDE has already been published to the marketplace.
SDE supports two underlaying drivers: Apple’s SourceKit LSP and its own Sourcekite, while Apple does not. Support thee same degree of freedom. If you are not sure install SDE and try both drivers out. Stick with the one that fits your needs best.
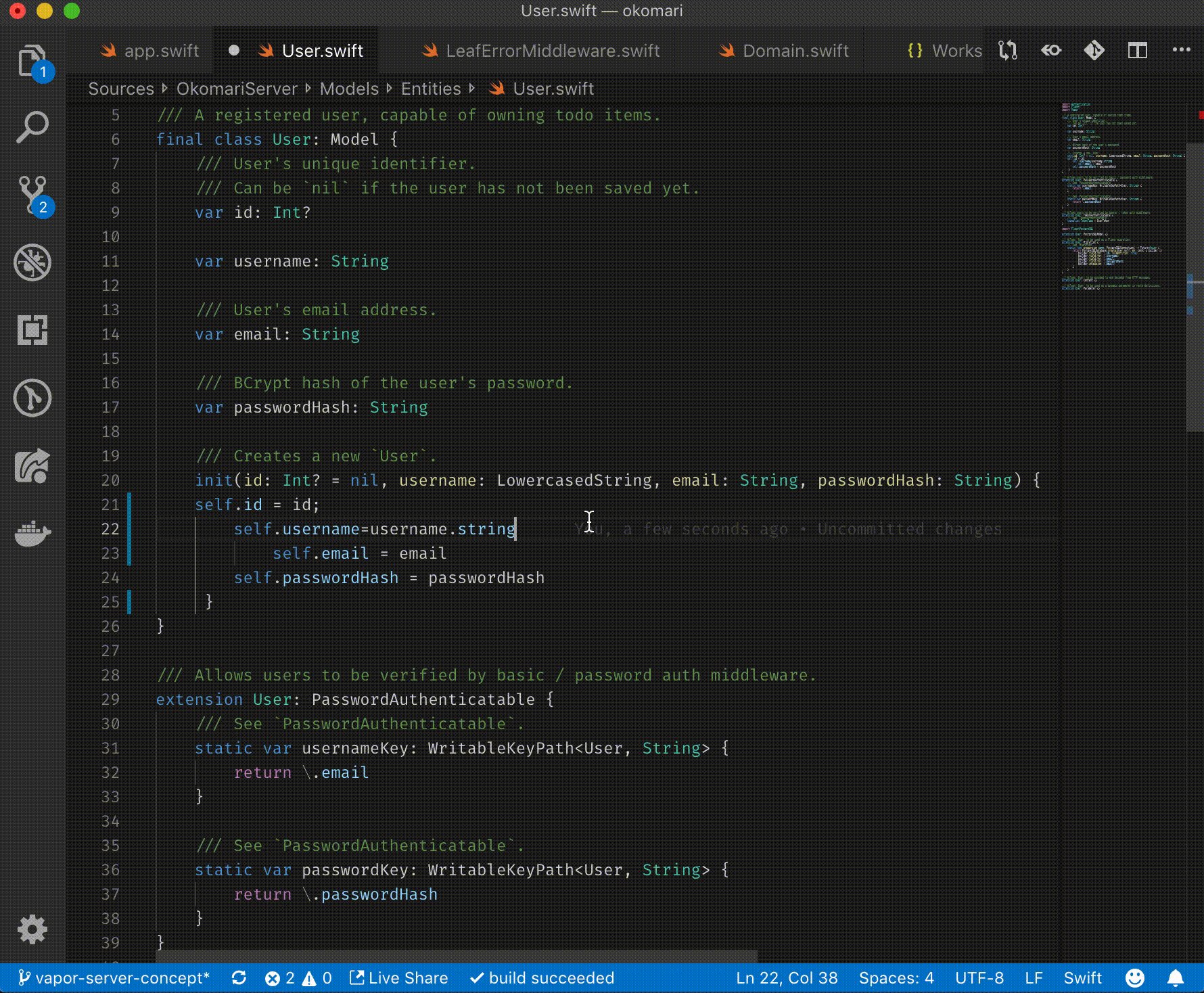
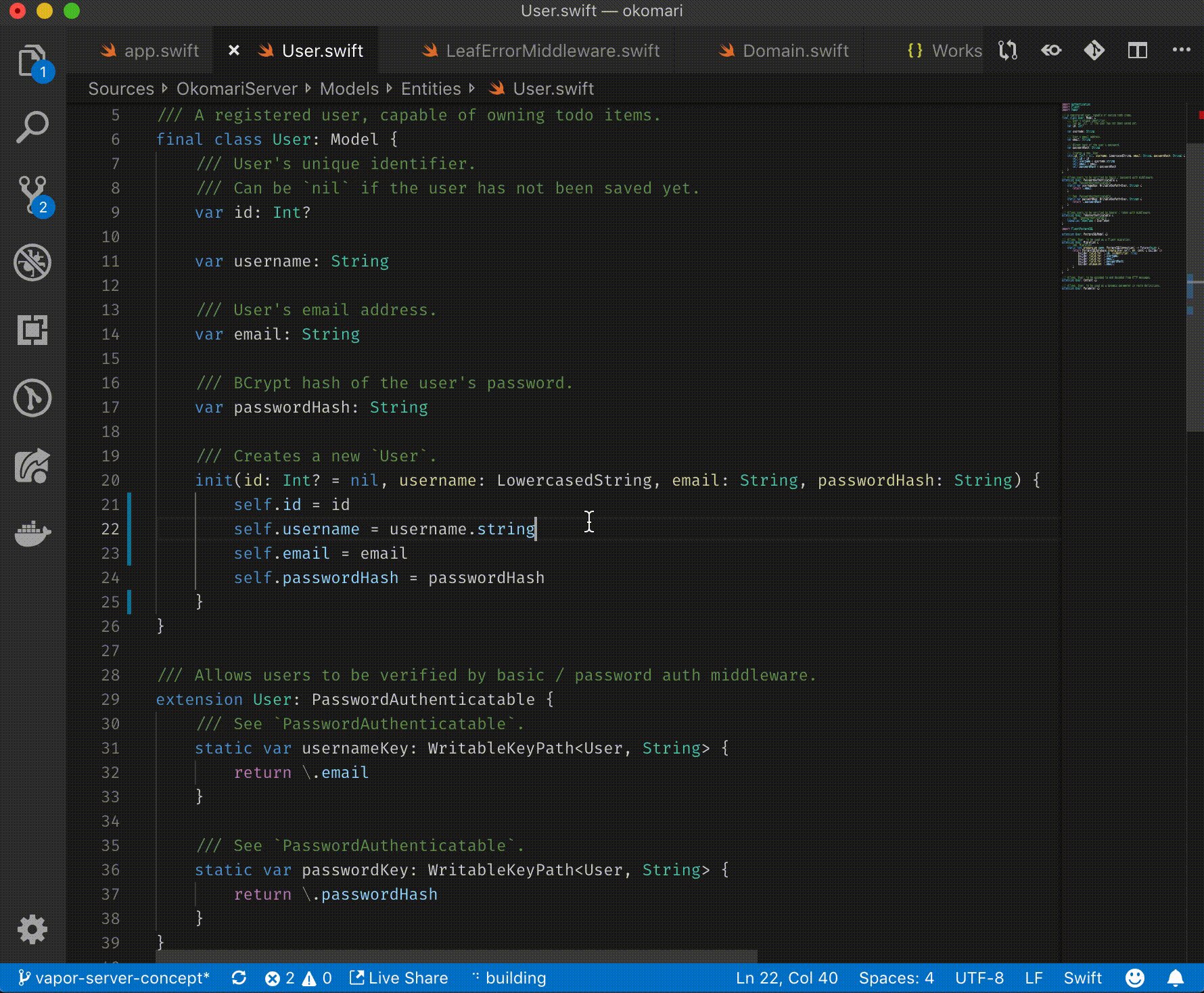
sourcekit-lsp in action
At the moment of writing, sourcekit-lsp is more reliable in autocompletion. And as it’s Apple’s official implementation, it will further improve on the long term. It does only support Swift Package Manager projects.

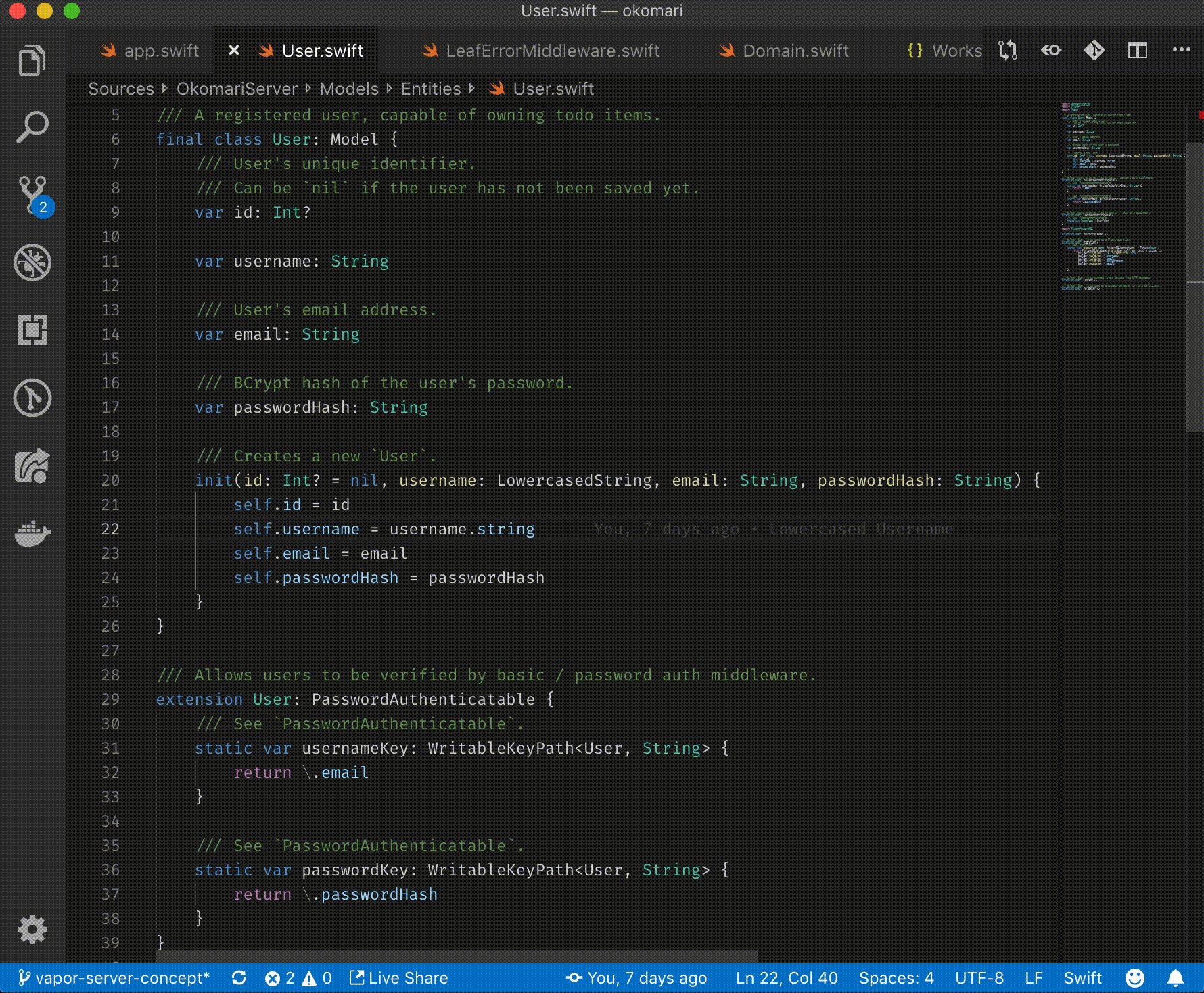
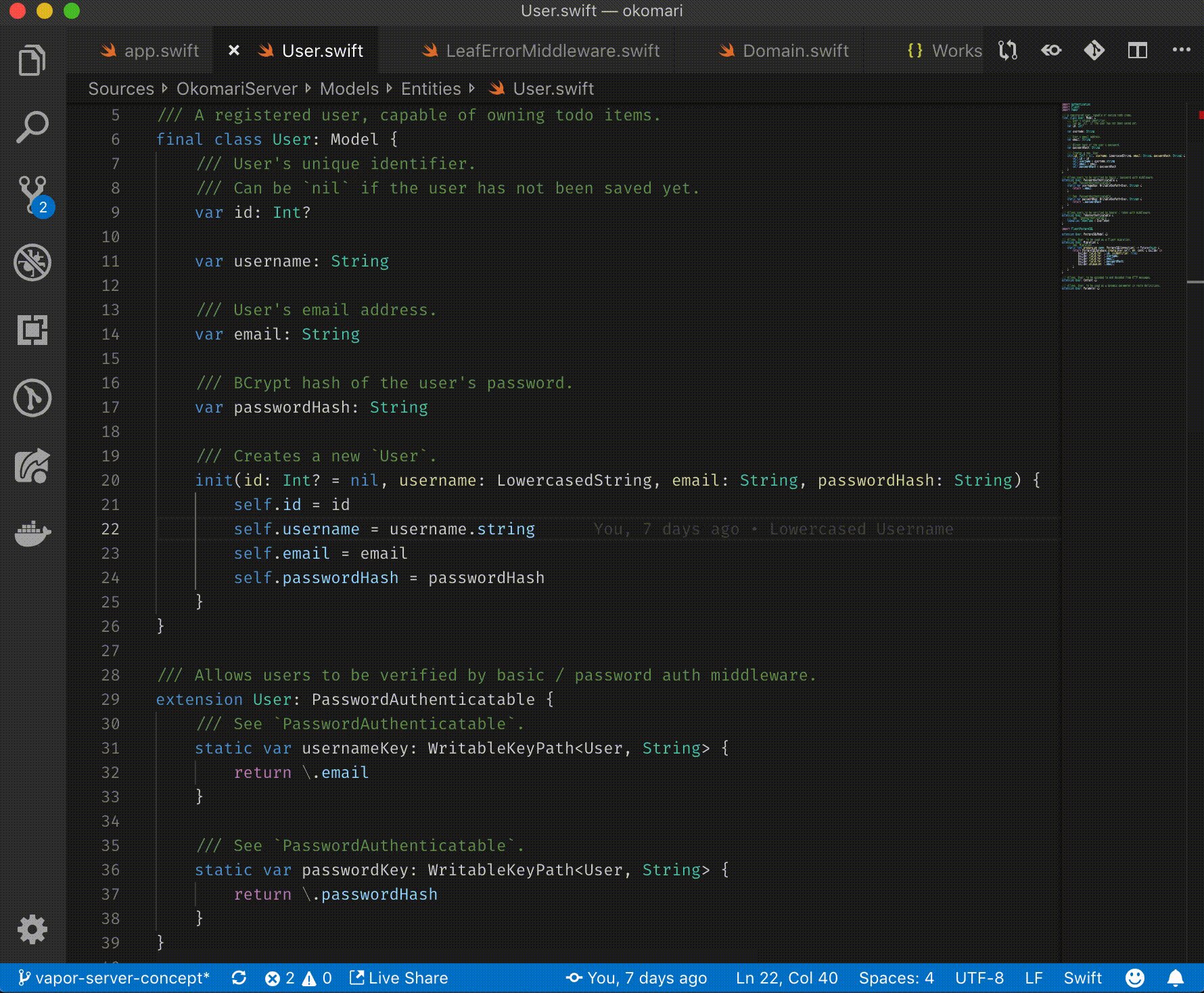
sourcekite in action
sourcekite works out of the box with Swift Package Manager projects, too. Additionally you can manually configure your project structure to support standalone files, Xcode projects, Tensorflow or UIKit projects.

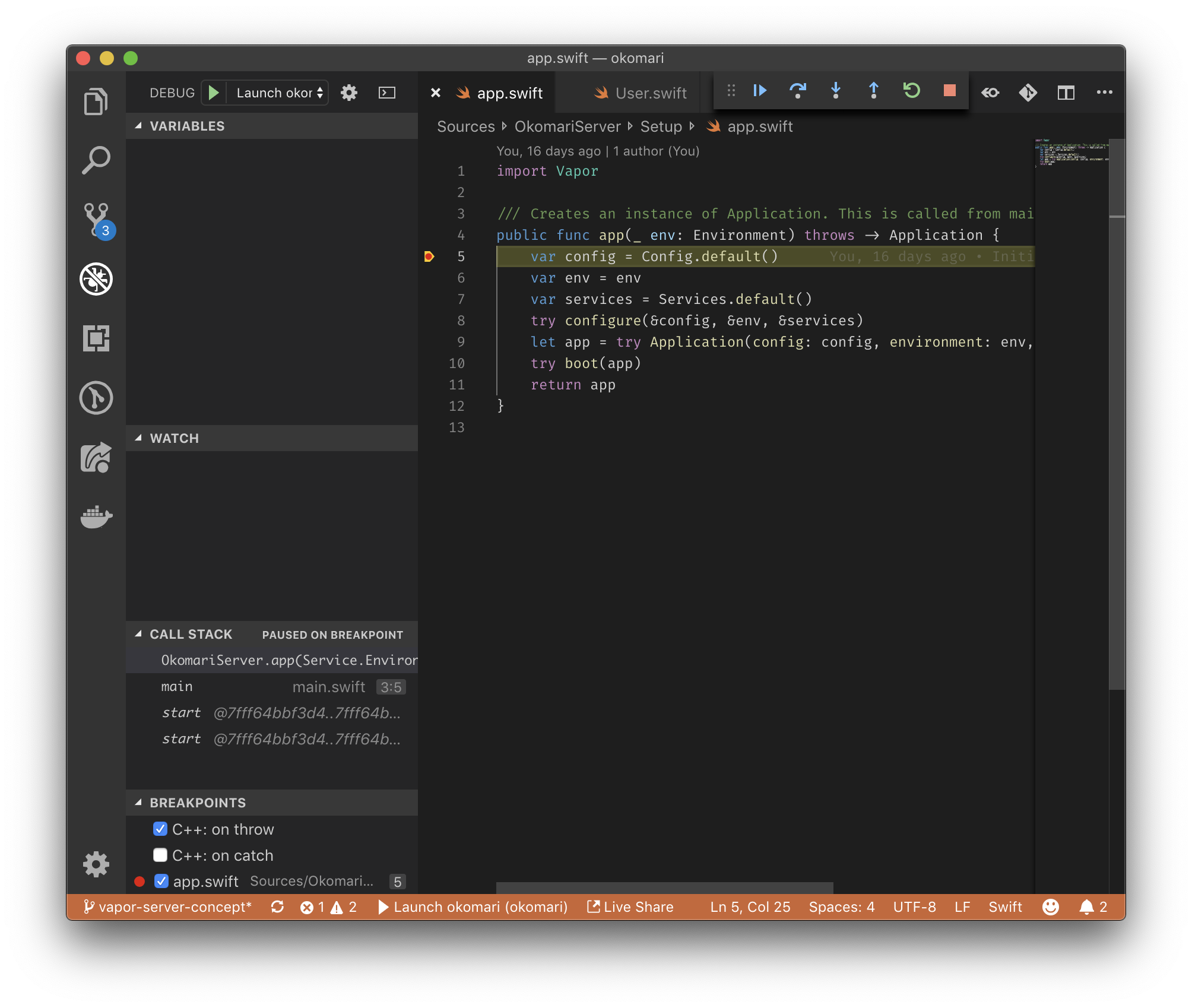
Debugging
Every piece of code needs to be tested and debugged. In contrast to Xcode, you need to manually configure your debugging targets.
For this purpose use LLDB Debugger. In case you need more details, read my blog post on Debugging Swift in VS Code | Valentin Knabel. On Linux you might need some additional setup.

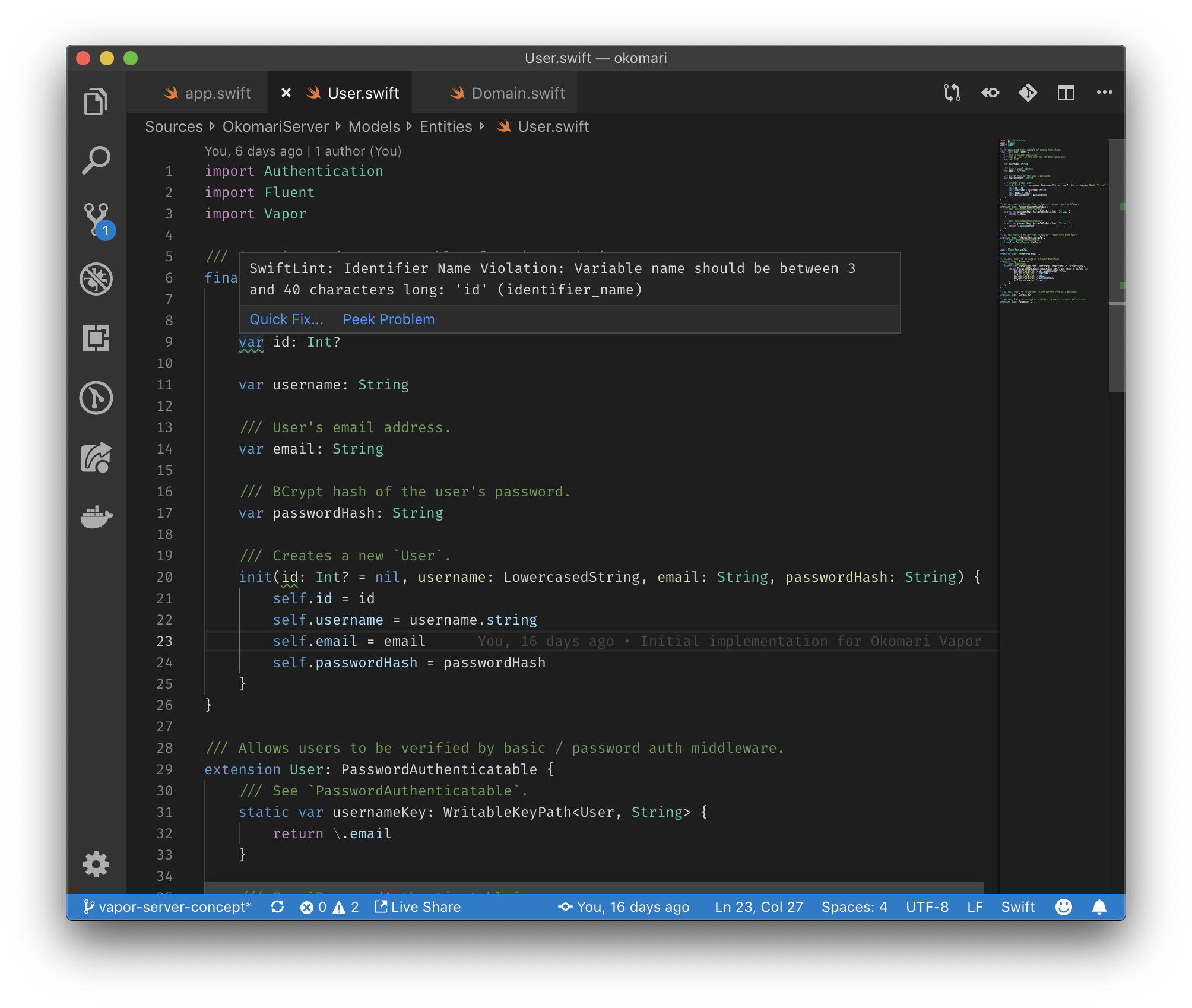
SwiftLint
You probably know SwiftLint. Wouldn’t it be great to see all its warnings and errors in VS Code? It is with SwiftLint.
Of course you need to install SwiftLint manually. If you add SwiftLint as dependency to your Swift Package Manager project, the extension will prefer the local version.

SwiftFormat
If you like code formatters, you have two options. First SwiftFormat which uses nicklockwood/SwiftFormat under the hood and second apple-swift-format which relies on apple/swift-format. Pick the used extension for your project’s tool to avoid unnecessary reformats and merge conflicts.
In both cases, you need to install the command line tools manually: either nicklockwood/SwiftFormat or apple/swift-format. In both cases: if you add the formatter of your choice as dependency to your Swift Package Manager project, the extension will prefer the local version.
Pro tip: enable
editor.formatOnSave!

Templating
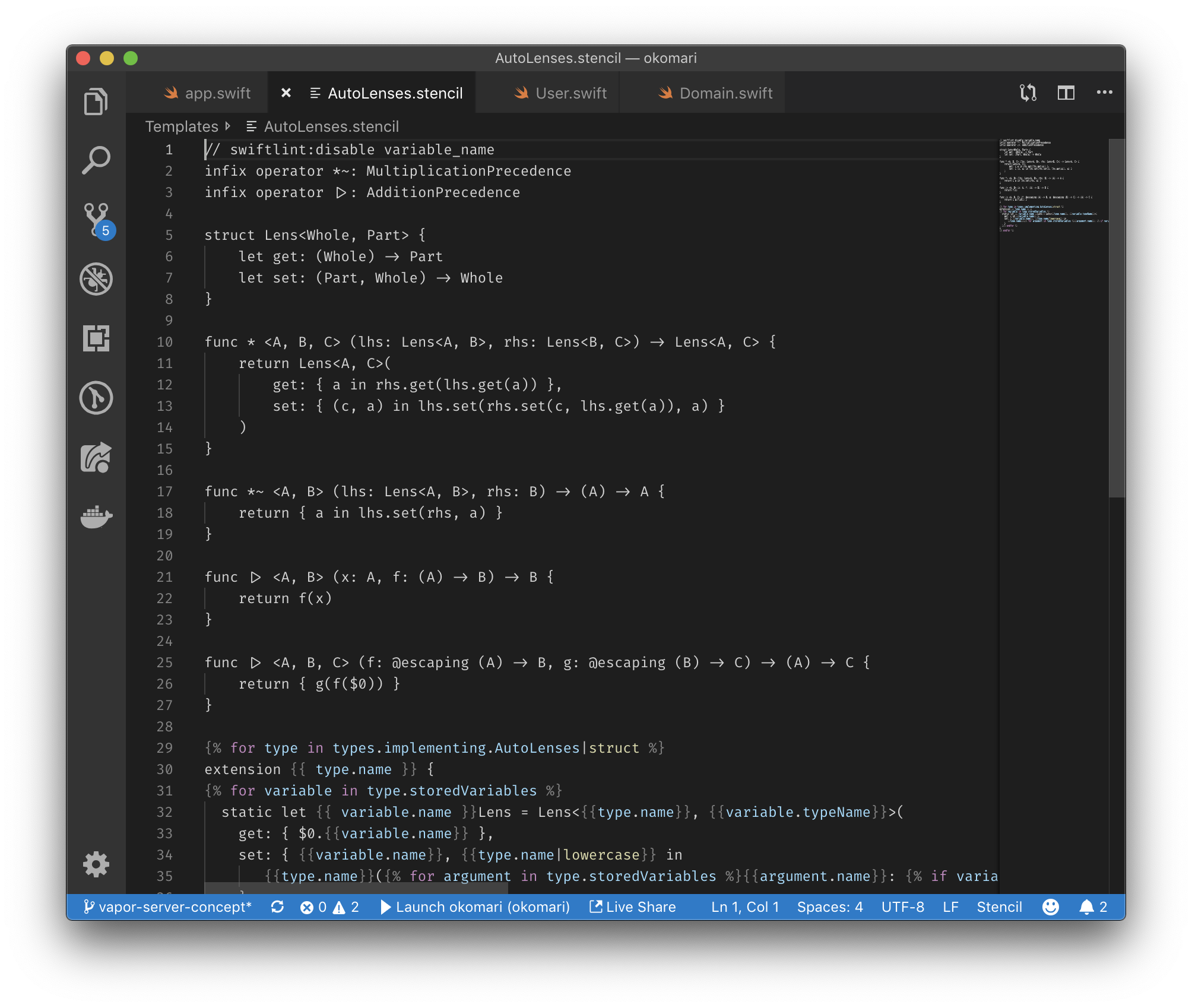
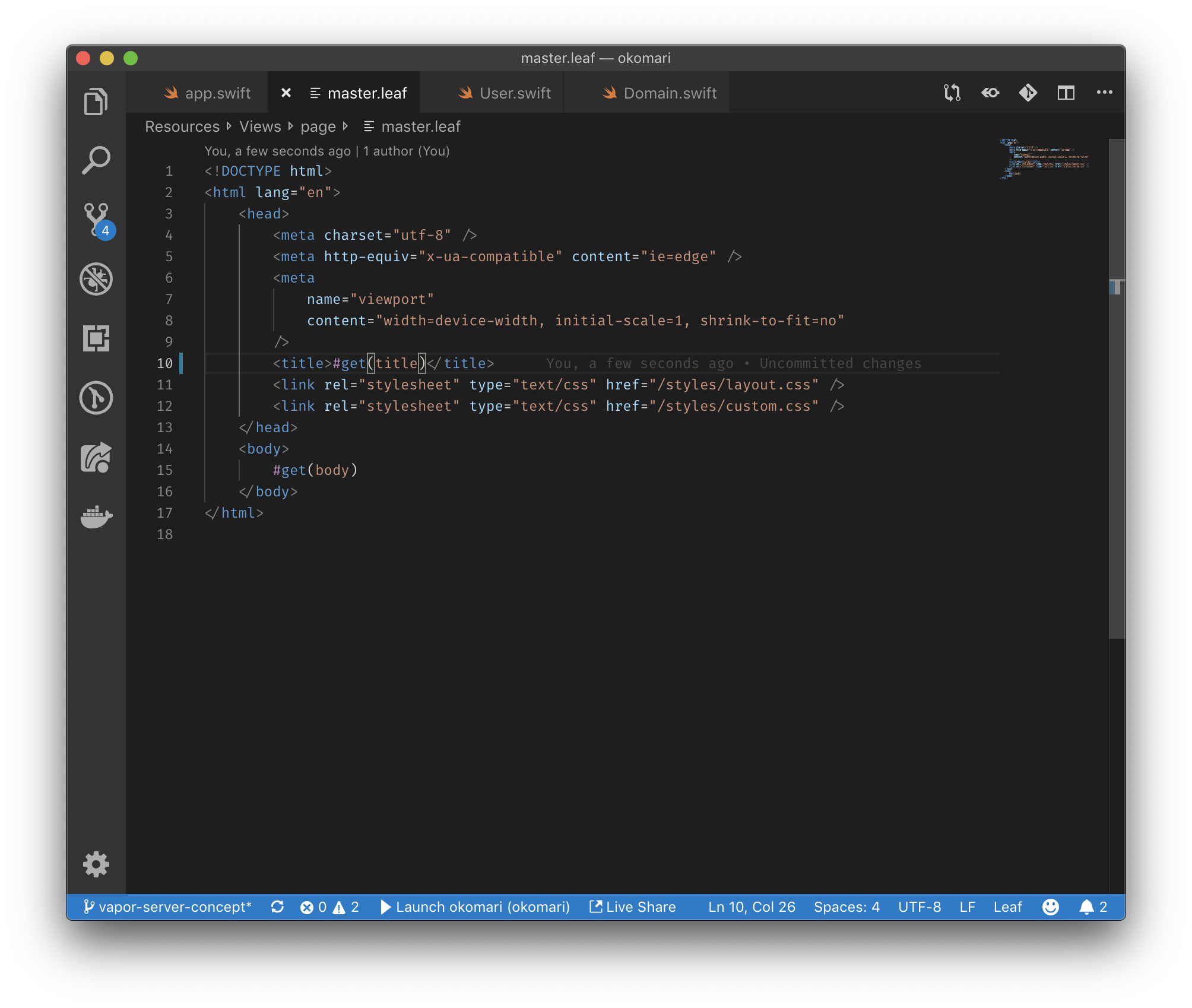
There is a lot of tooling built on top of templating languages like Stencil of Leaf. Of course there are some extensions for these languages:
- Use Stencil for VS Code if you are using Sourcery or Kitura. No additional dependencies are are required.

- Vapor users may be interested in Leaf HTML for VS Code. Nothing to install here either.

What’s left
In general there are many features missing when using VS Code for Swift development. Here is a non-exhaustive list of all features missing:
- No Xcode project support
- No Playground support
- No iOS debugging
- No refactoring, yet
- No Swift migrations
- Missing debugger snippets
- Missing tasks and commands for SPM
- Incomplete Language Servers
- Manual installation of dependencies
- Convenience plugins for external Tooling (Mint, Sourcery, Rocket, …)
- Limited Linux support
- Code Coverage updated
What about you? Have you already tried different editors? Do you know any additional extensions or have any questions? Let’s get in touch on @mastodon.social@vknabel or via email.